
بهینه سازی تصاویر بخش مهمی از سئو سایت است. درست همانطور که مطالب باید گویای منظور شما باشد، تصاویر هم همینطور هستند. بهینه سازی تصاویر فقط برای رتبه بندی نیست، شما با بهینه سازی:
- سرعت صفحات وبتان را افزایش می دهید
- وب سایت و محتوا را از نظر بصری جذاب تر می کنید
- چشم داشت کاربران از سایت خود را عالی می کنید
حالا که میدونید تصاویر تا چه حد مهم اند، راهنمای زیر را برای گذاشتن تصویر در محتوا هایتان به کار گیرید.
1- تصاویری را انتخاب کنید که پیام مناسب را برسانند
قطعا گذاشتن تصاویری که زمینه رو راحت تو ذهن کاربر بسازه، بسیار مفید خواهد بود. تصاویر در نوشته ها مهم اند، اما باید مرتبط با موضوع نوشته هم باشند. هم شما و هم مخاطبانتان ممکنه هنگام گشت و گذار در وب، یک سری عکس های موفقیت و حال خوش و… را دیده باشید که در چند وب سایت هم همان عکس ها وجود دارند. شاید با خود بگویید که مگه قحطی عکسه که همشون یه عکس رو میزارن؟! یا شاید کاربری مطلبی را با همان تصویر خوانده باشه و به نظرش جالب نبوده، وقتی یک سایت دیگه یک مطلب خیلی عالی را با همون تصویر میزاره، ممکنه فکر کنند که همون مطلب ضعیف در اونجا تکرار شده. خب با این حال چیکار کنیم؟ جوابش خیلی ساده هست: “خاص باشید”
مطمئن شوید که هر تصویر هدفی دارد
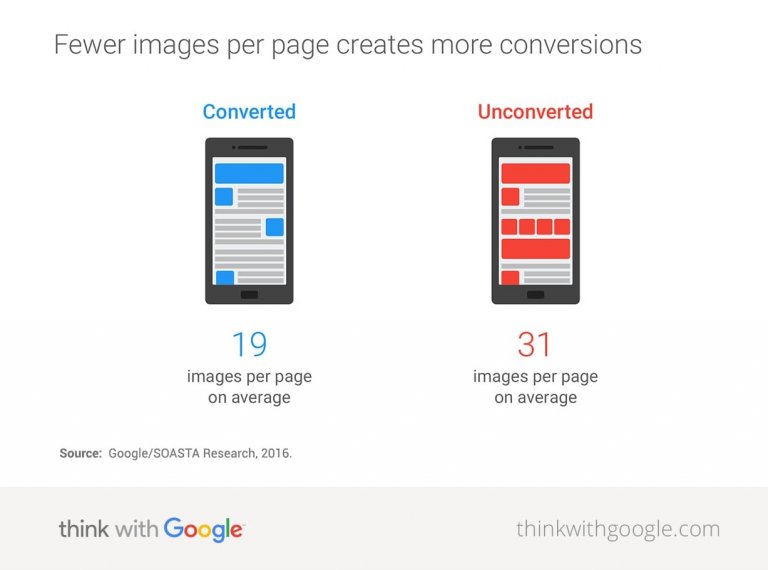
با توجه به اینکه تصاویر، وب سایتتان را زیاد کند می کند، تصاویر را با هدفی مشخص قرار دهید. طبق گفته ی گوگل، وقتی تصاویر کمتر باشد، نرخ تبدیل هم بالاتر است:

یکی از نکات مربوط به بهینه سازی تصاویر همین است: همه ی تصاویر غیر ضروری را در وب سایت خود حذف کنید. تصاویر نباید خیلی زیاد یا خیلی کم باشند، هر تصویر در صفحه شما باید یک هدف داشته باشد. وقتی که تصاویر در محتوای شما هدف داشته باشند کمک می کند به:
- ارائه زمینه اضافی
- روشن کردن مباحث پیچیده
- آسان تر کردن یک استدلال طولانی
یک نکته هم از قلم نیفته که همیشه از تصاویری با بالاترین کیفیت استفاده کنید. در مورد تفاوت تصاویر با یکدیگر، باید خصوصیاتی را در نظر گرفت:
- وضوح تصویر
- ارتباط با صنعت، محتوای صفحه و مخاطبان شما
- سن تصویر
- سازگاری سبک با بقیه سایت
2- از فرمت تصویری مناسب استفاده کنید
استفاده از فرمت مناسب تصویر می تواند شما را از مشکلات زیادی نجات دهد. هم از نظر کیفیت و هم اندازه آن.
شاید بخواهید از فرمت های دیگه برای تصاویر استفاده کنید، اما متاسفانه به دلیل نگرانی های امنیتی، برخی فرمت ها مانند WebP، JPEG 200 و JPEG XR در وردپرس و سایر ابزار های سایت نویسی پیشتیبانی نمی شوند. همچنین مرورگر ها هنوز 100% پشتیبانی را از این فرمت ها ندارند، بنابراین در حال حاضر، باید صبر کنیم تا این فرمت ها در همه سیستم عامل ها پشتیبانی شوند.
3- تغییر اندازه تصاویر بسیار بزرگ
حالا که فرمت تصاویر را انتخاب کرده اید، مرحله بعدی تغییر اندازه تصویر متناسب با ابعاد صفحه شماست. یک قانون ساده وجود دارد : از ابعادی متناسب با عرض صفحه (یا کمی بزرگتر) استفاده کنید. اگر صفحه شما دارای 800px عرض است، لازم نیست که از تصاویری با 2500px استفاده کنید.
4- تصاویر خود را فشرده کنید
فشرده سازی فرایندی است که باعث بهینه سازی تصاویر و از بین رفتن داده های اضافی و بایت های غیر ضروری در تصویر می شود، در حالی که بیشتر کیفیت تصویر شما را حفظ می کند. معمولا گذاشتن یک عکس 3 مگابایتی در وب سایتتان ضروری نیست، حتی اگر اندازه ی آن را تغییر دهید (مگر اینکه بخواهید در اندازه کامل بارگذاری شوند). به طور کلی، JPEG ها نسبت به PNG ها از نظر اندازه کوچک تر هستند، بنابراین برای کاهش حجم تصاویر آنها را از PNG به JPEG تغییر دهید.

میتونید از نرم افزار های کاربردی مثل Adobe PhotoShop برای فشرده سازی تصاویر استفاده کنید.
5- مشخصات تصویر را مطابق با آن پر کنید
حتی اگر قصد ندارید تصاویر خود را در جستجوی تصاویر گوگل رتبه بندی کنید، برای پر کردن مشخصات آن وقت بگذارید. این مشخصات به بازدیدکنندگان کمک می کند که درک کنند تصویری که شما گذاشته اید در مورد چیست و چه ارتباطی با محتوای شما دارد. متداول ترین مشخصات یک تصویر اینها هستند:
- نام تصویر
- متن جایگرین
- عنوان تصویر
- توضیحات تصویر
نام فایل
شما همیشه باید تصاویر خود را قبل از بارگذاری، نامگذاری کنید. به این ترتیب عکس هایی که بارگذاری می کنید، بهتر می تواند موضوع را منعکس کنند. اگر از وردپرس استفاده می کنید، پس از بارگذاری نمی توانید لینک تصویر را عوض کنید، همین هم دلیل خوبی برای اهمیت دادن به نام فایل است.
متن جایگزین
متن Alt (متن جایگرین) بخش مهم دیگری برای پر کردن از دیدگاه سئو است. هدف اصلی متن جایگرین توصیف تصویر شما برای بازدیدکنندگان است، از آنجایی که رباتهای گوگل نمیتوانند “تصاویر” شما را ببینند، پس فقط بازدیدکنندگانتان باقی می مانند. به همین دلیل متن جایگرین باید توصیفی باشد. با این حال متن جایگرین همیشه لازم نیست، اگر تصویر هدف تزیینی دارد، دلیلی برای اطلاع رسانی به خواننده یا گوگل در مورد آن وجود ندارد.
به طور خلاصه اگر در خود تصویر متن است و خودبیان هست یا خیر هدف تزیینی دارد، لازم نیست از متن جایگزین استفاده کنید.
اگر در تصویر متن وجود ندارد یا هدف خاصی مانند آرم، نماد و … را دارد باید متن جایگزین توصیفی را وارد کنید.
متن جایگزین و کلمات کلیدی
گوگل به کلمه کلیدی تمرکزی در متن جایگزین توجه می کند. آیا این بدان معناست که باید کلمه کلیدی تمرکزی را به هر قیمتی در متن جایگزین قرار دهید؟ قطعا نه! متن جایگرین برای پرکردن کلمات کلیدی برای بهبود رتبه نیست، از کلمات کلیدی فقط در صورتی که برای کاربر معنی داشته باشد، استفاده کنید.
عنوان (اختیاری)
وقتی می خواهید زمینه یا اطلاعات دیگری در مورد تصویر تهیه کنید، عنوان تصویر ضروری است. بر خلاف سایر مشخصات، عنوان برای کاربر در زیر تصویر قابل مشاهده است. این کمک میکند تا خوانندگان درگیر محتوا و داستان شما باشند.
عنوان و توضیحات متا
اگر چه عنوان و توضیحات در جلوی سایت شما نمایش داده نمی شوند، اما آنها به جستجوهای داخلی تصاویر سرعت می بخشند. عنوان و توضیحات تصویر نیز عناصر مهمی در داده های جستجو هستند. دقیقا مانند برچسب عنوان و توضیحات متا.
6- صفحات وب خود را ذخیره کنید
کش کردن فرایندی است که سرور ها را قادر می سازد سایت شما را با کارایی بیشتری به مرورگر ها ارائه دهد. بزارید ساده ترش کنیم:
فرض کنید شما میخواهد وارد یک کنفرانس شوید، شخصی از شما میخواهید کارت ویزیتتان را ببیند اما شما کارت ویزیت را همراه ندارید و مجبورید اطلاعاتتان را یکی یکی به او بگویید. کمی جلو میروید و شخص دیگری اطلاعات شما را میخواهد، اما اینبار سریع تر به او جواب می دهید (چند ثانیه سریع تر نسبت به قبل). حافظه پنهان هم همینکار رو برای سایتتان انجام میدهد. کاربر با اولین ورود به سایتتان باید تصاویر و سایت را بارگذاری کند که زمان می برد، اما در بازدید بعدی لازم به بارگذاری مجدد نیست، چون حافظه پنهان اینجاست. حافظه پنهان سرعت بارگذاری سایتتان را بهبود می بخشد.
سرور شما یک نسخه از صفحه وب و تمام محتوای آن از جمله تصاویر را تهیه می کند، به همین خاطر شخصی که بخواهد سایت شما را دوباره ببینید نیازی به بارگذاری مجدد ندارد. با توجه به اینکه به ندرت ممکن است تصاویر را در صفحات وب خود تغییر دهید، حافظه پنهان راهی عالی برای کاهش زمان پاسخگویی سرور شماست.
7- یک CDN را در نظر بگیرید
انتقال تصاویر به شبکه تحویل محتوا (CDN) نیز ممکن است برای بهینه سازی تصاویر مفید باشد. CDN شبکه ای از سرور هاست که در بالای سرور میزبان اصلی شما قرار دارد. با فعال شدن CDN، فاصله بین وب سایت و بازدیدکنندگان کاهش می یابد. استفاده از CDN میتواند خیلی هزینه بردار باشد و هر کسی هم لازم نیست از آن استفاده کند. CDN برای سایت های تجاری بزرگ مناسب می باشد.
8- از بارگیری تنبل استفاده کنید
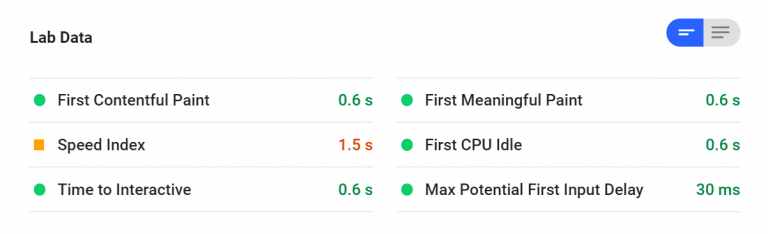
هنگامی که با Google PageSpeed Insights، سرعت بارگذاری را تجزیه و تحلیل می کنید و می بینید که به چندین نقطه عطف تقسیم شده است:

دو مورد اول (First Contentful Paint و First Meaningful Paint) از اهمیت زیادی برخورداراند، چون نشان می دهند چقدر طول می کشد تا محتوای بالای بار به طور کامل بارگذاری شود. بدیهی است که شما میخواهید صفحه در اسرع وقت بارگیری شود. با این حال دو مورد اول را روی سبز نگه دارید.
اگر زمانی که در یک صفحه صرف می شود، بیش از حد باشد، بارگذاری تنبل ابزاری مفید برای صرفه جویی در انرژی سرور شماست. روند کار به این صورت انجام می شود:
- شخصی به وب سایت شما مراجعه می کند.
- سرور شما درخواست را دریافت می کند
- به جای پردازش کل صفحه وب و انتظار کشیدن بازدیدکننده، سرور فقط قسمت قابل مشاهده صفحه را پردازش می کند تا سریع تر بتواند محتوا را ببیند.
هنگامی که بارگیری تنبل فعال است، سرور شما میتواند انرژی و منابع خود را به پردازش داده های دیگر صرف کند. این بدان معناست که زمان بارگذاری به نفع بازدید کنندگان شما کاهش می یابد. برای نوشتن محتوای عالی پیشنهاد میکنیم مطلب “نوشتن محتوای سئو” را حتما بخوانید.
منبع: mangools.com